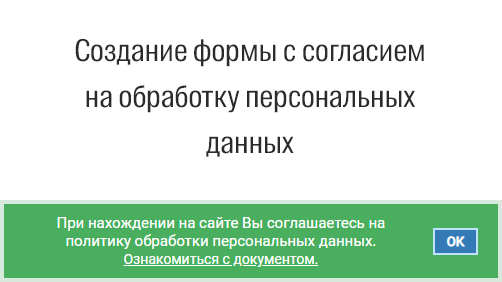
Сейчас я покажу готовый пример в виде блока с информацией о политике конфиденциальности. Данный блок будет зафиксирован внизу ваших страниц, содержать ссылку на документ и кнопку согласия на обработку. По нажатию на кнопку согласия, данное окно перестает отображаться для данного посетителя на определенное количество времени (задается в настройках).
Обработка персональных данных, их содержание и объем определяется законом № 152-ФЗ Конституции РФ. Если вы хотите чтобы ваш сайт соответствовал данному закону, необходимо информировать посетителей интернет-ресурса о том, какие данные собираются и какие действия над ними производятся. А чтобы с данной информацией могли ознакомиться абсолютно все посетители сайта предлагаем данную инструкцию.
Для внедрения данного скрипта необходим FTP доступ к файлам сайта и поверхностные знания в веб-разработке. Обратитесь к нам и мы внедрим данный функционал на ваш сайт. Наши контакты.
Итак, перейдем непосредственно к инструкции:
1. Данный код нужно вставить в ваш шаблон сайта, в любое место. Советую вставлять до тега </body>.
<div class="privacy_block">
<div class="text">При нахождении сайте Вы соглашаетесь на <a href="/politic/">политику</a> обработки персональных данных. <div target="_blank" id="cookie_close" class="privacy_btn" >Ок</a></div>
</div>
Вместо «/politic/» вставьте ссылку на вашу страницу с политикой
2. Эти стили блока и кнопок вставляем в файл с таблицей стилей .css
.privacy_block {
display: none;
position: fixed;
justify-content: center;
align-items: center;
z-index: 9999999;
bottom: 0;
left: 0;
right: 0;
text-align: center;
font-size: 15px;
color: #FFF;
background: #49af5f;
padding: 10px 20px;
border-top: 4px solid #d8e8dc;
}
/* Оформление кнопок */
.privacy_block .close{margin-left: 25px;}
.privacy_btn {
display: inline-block;
text-decoration: none;
position: relative;
font-size: 13px;
padding: 4px 12px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
background: #337AB7;
border: 2px solid #BFE2FF;
}
.privacy_btn:hover {
color: #FFF;
}
.privacy_btn:after,
.privacy_btn:before {
position: absolute;
height: 2px;
left: 50%;
background: #FFF;
bottom: -6px;
content: "";
transition: all 280ms ease-in-out;
width: 0;
}
.privacy_btn:before {
top: -6px;
}
.privacy_btn:hover:after,
.privacy_btn:hover:before {
width: 100%;
left: 0;
}
.privacy_block a {color:#fff;text-decoration:underline}
.privacy_block .close a {text-decoration:none}
3. А это код самого скрипта, который выводит нужный блок и скрывает его, если пользователь принимает соглашение
function getCookie(name) {
let matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/([.$?*|{}()[]\/+^])/g, '\$1') + "=([^;]*)"
));
return matches ? decodeURIComponent(matches[1]) : undefined;
}
let cookiecook = getCookie("cookiecook"),
cookiewin = document.getElementsByClassName('privacy_block')[0];
if (cookiecook != "no") {
cookiewin.style.display="block";
document.getElementById("cookie_close").addEventListener("click", function(){
cookiewin.style.display="none";
// записываем cookie на 3 дня, во время которых блок не показывается
let date = new Date;
date.setDate(date.getDate() + 3);
document.cookie = "cookiecook=no; path=/; expires=" + date.toUTCString();
});}
В 3 строке снизу вы можете менять количество дней, на которое блок перестает отображаться после принятия соглашения.
На этом все. Данная форма с согласием на обработку персональных данных для сайта будет полезна всем владельцам сайтов, а особенно тем, кто собирает данные пользователей через формы обратной связи, при регистрации и оформлении заказа, и в других случаях, когда посетители вводят личные данные и платежную информацию.
Хотите мы составим сам документ политики обработки данных для вашего сайта и внедрим вышеописанный функционал? Обратитесь по контактам на соответствуюшей странице!